Selected Work

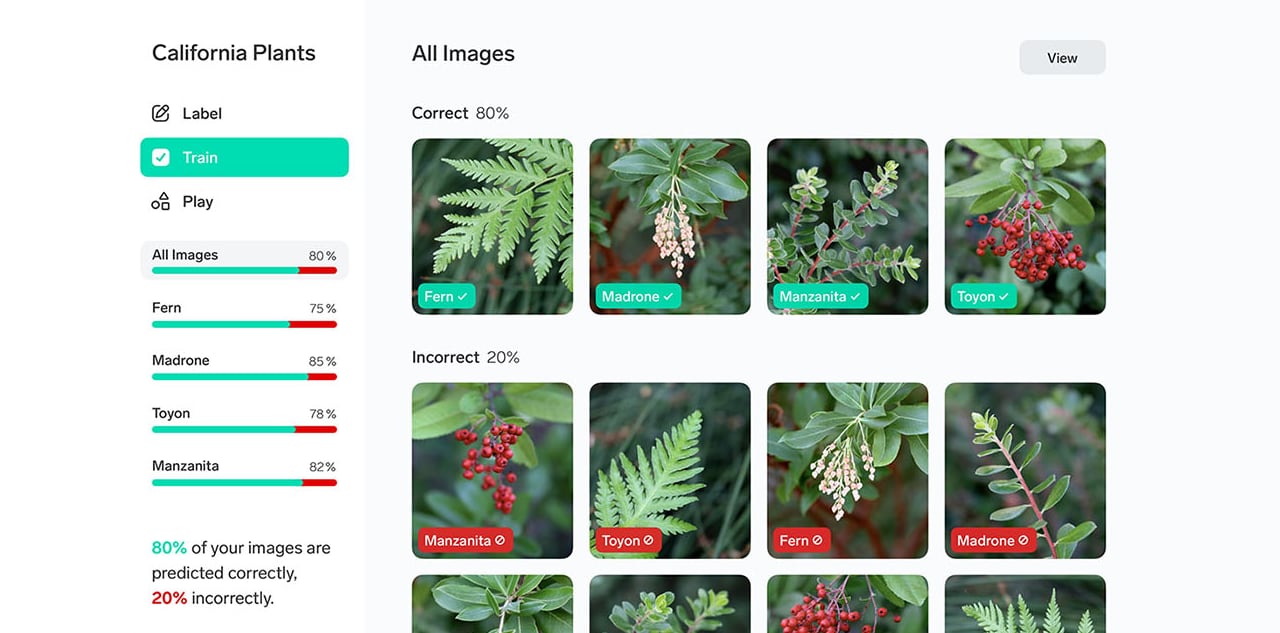
Lobe was a tool for creating image recognition machine learning models

littleBits was a toy that offered circuit creation and code augmentation at the speed of playing with Lego

Website for the 2018 Venice Architecture Biennale, designed with IN-FO.CO and Standard Library

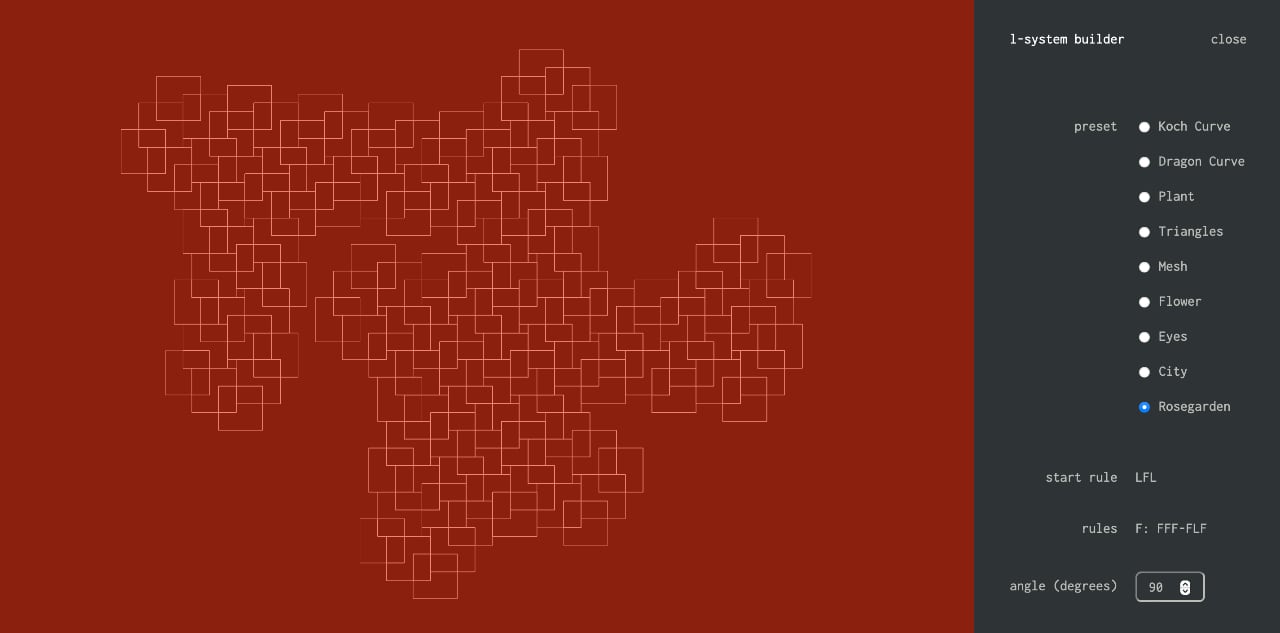
Explorable fractal drawings